Tạo liên kết gắn với văn bản trên trang website sẽ giúp người xem chuyển ngay đến phần nội dung bạn cần xem thay vì phải đọc toàn bộ bài viết.

Thông thường, khi muốn chia sẻ các nội dung của 1 bài viết trên website, bạn sẽ gửi link bài viết hoặc cẩn thận hơn thì gửi thêm từ khóa để tìm kiếm chúng bằng Ctrl + F. Việc làm trên sẽ làm mất thời gian tìm kiếm nội dung cần tìm trong 1 bài viết dài. Để giải quyết vấn đề đó thì bạn có thể gửi một liên kết được gắn với đoạn văn bản bạn muốn gửi cho người khác. Khi họ nhấn vào liên kết đó, hệ thống sẽ tự động chuyển đến nội dung văn bản bạn đã đánh dấu sẵn.
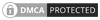
Bước 1: Bạn hãy mở trình duyệt Google Chrome và chọn tùy chọn (Option) => Dấu trang và bật chức năng Hiển thị thanh dấu trang.

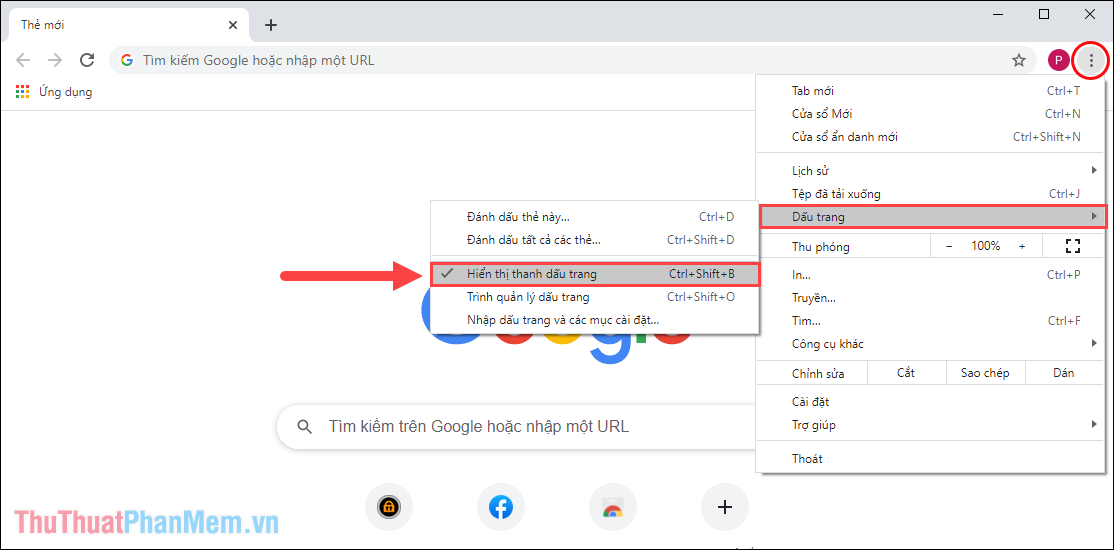
Bước 2: Sau đó, bạn hãy Click chuột phải vào thanh dấu trang và chọn Thêm trang…

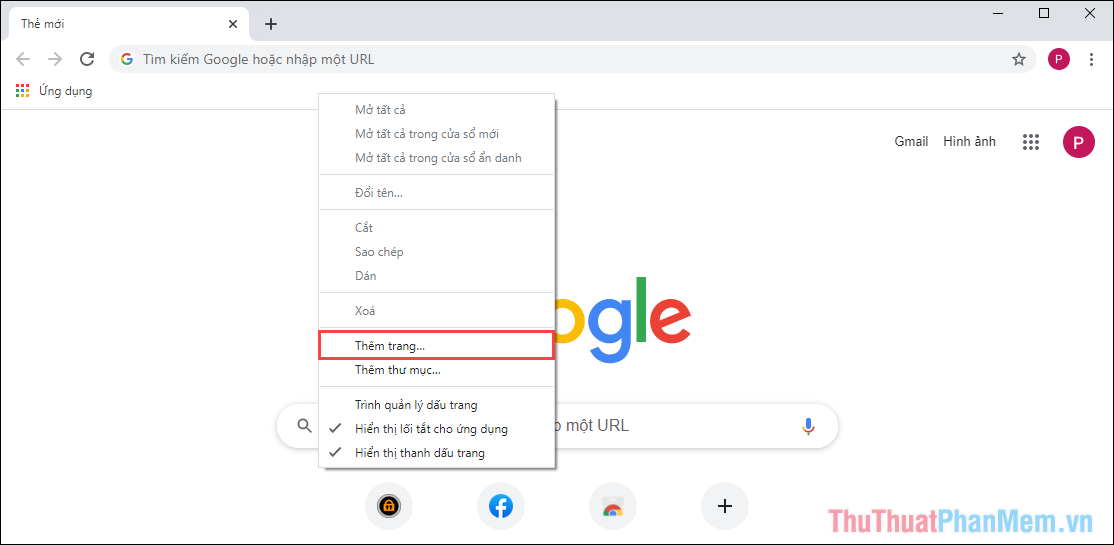
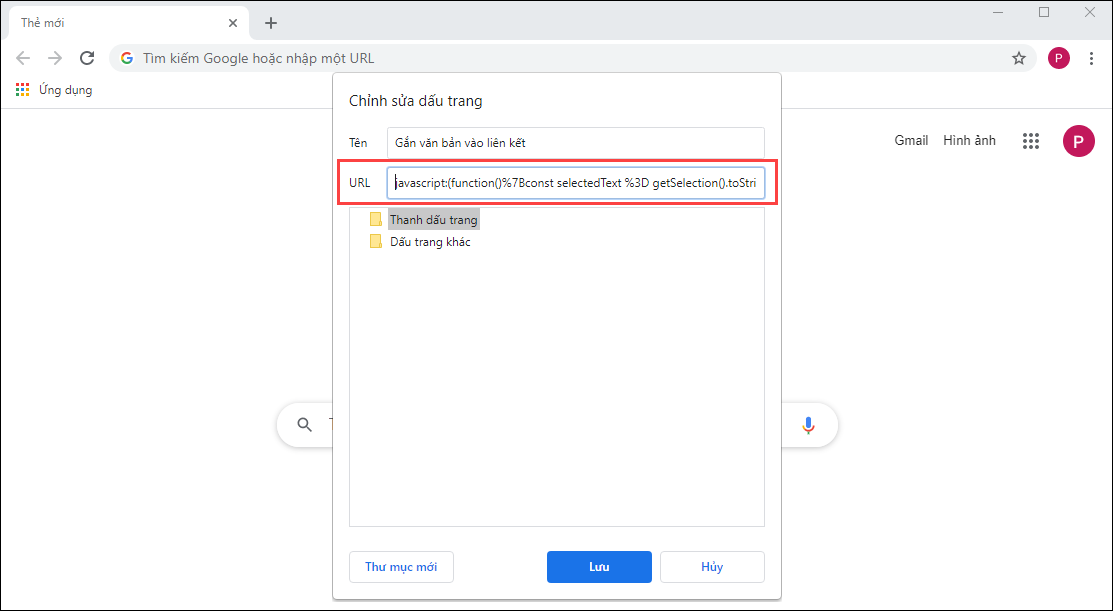
Bước 3: Đầu tiên, bạn sẽ phải đặt tên cho trang để dễ dàng phân biệt cũng như dùng nhanh khi cần thiết.

Bước 4: Trong phần URL, bạn sẽ phải sao lưu đoạn mã dưới đây và dán vào để dùng.
| javascript:(function()%7Bconst selectedText %3D getSelection().toString()%3Bconst newUrl %3D new URL(location)%3BnewUrl.hash %3D %60%3A~%3Atext%3D%24%7BencodeURIComponent(selectedText)%7D%60%3Bwindow.open(newUrl)%7D)() |
Sau khi điền xong URL, bạn hãy nhấn Lưu để hoàn tất.

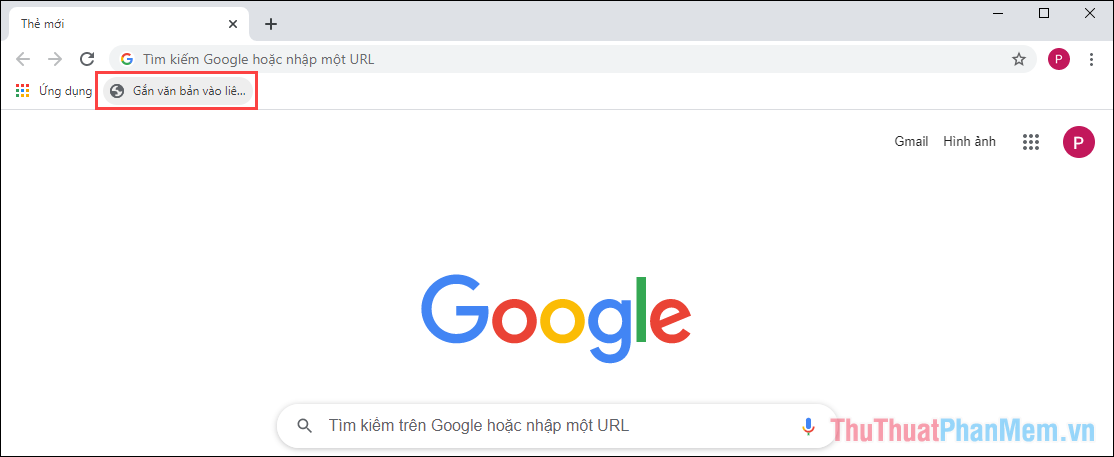
Bước 5: Bây giờ, trên thanh dấu trang sẽ xuất hiện một biểu tượng liên kết đến trang của các bạn mới tạo. Đây chính là tool giúp bạn liên kết văn bản vào các đường dẫn để chuyển nhanh tới mục đó.

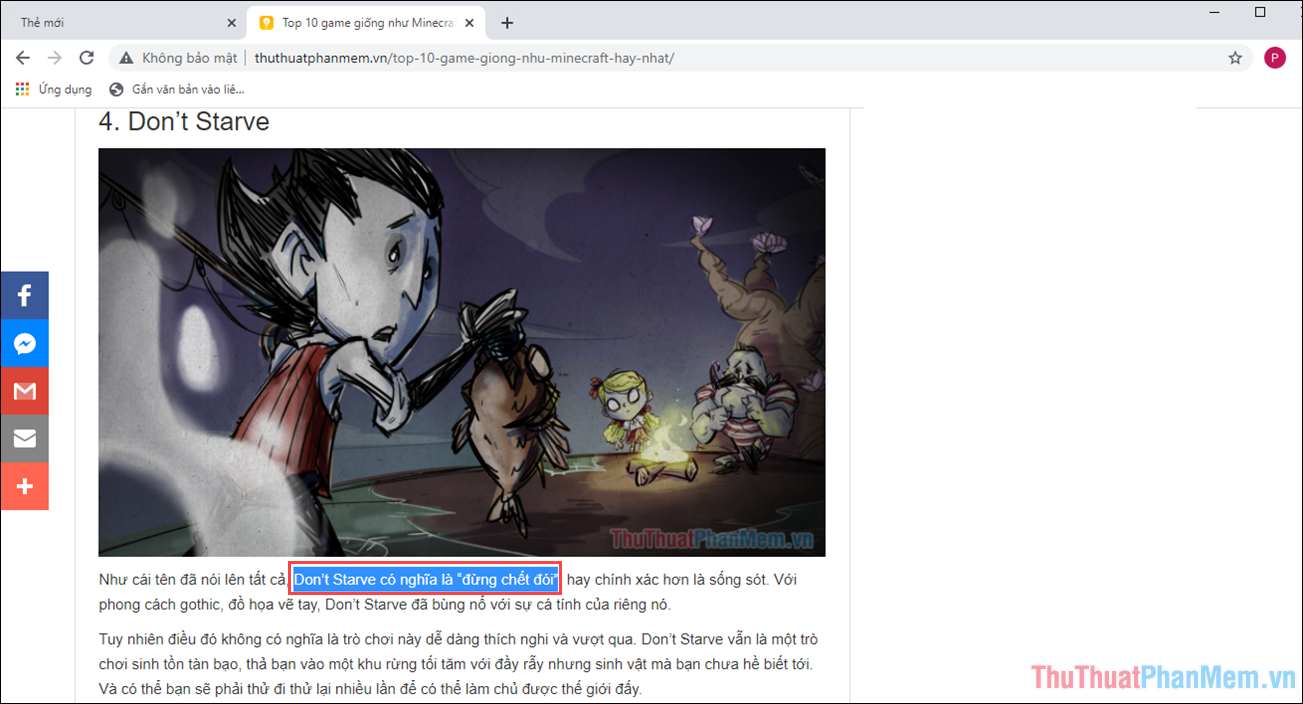
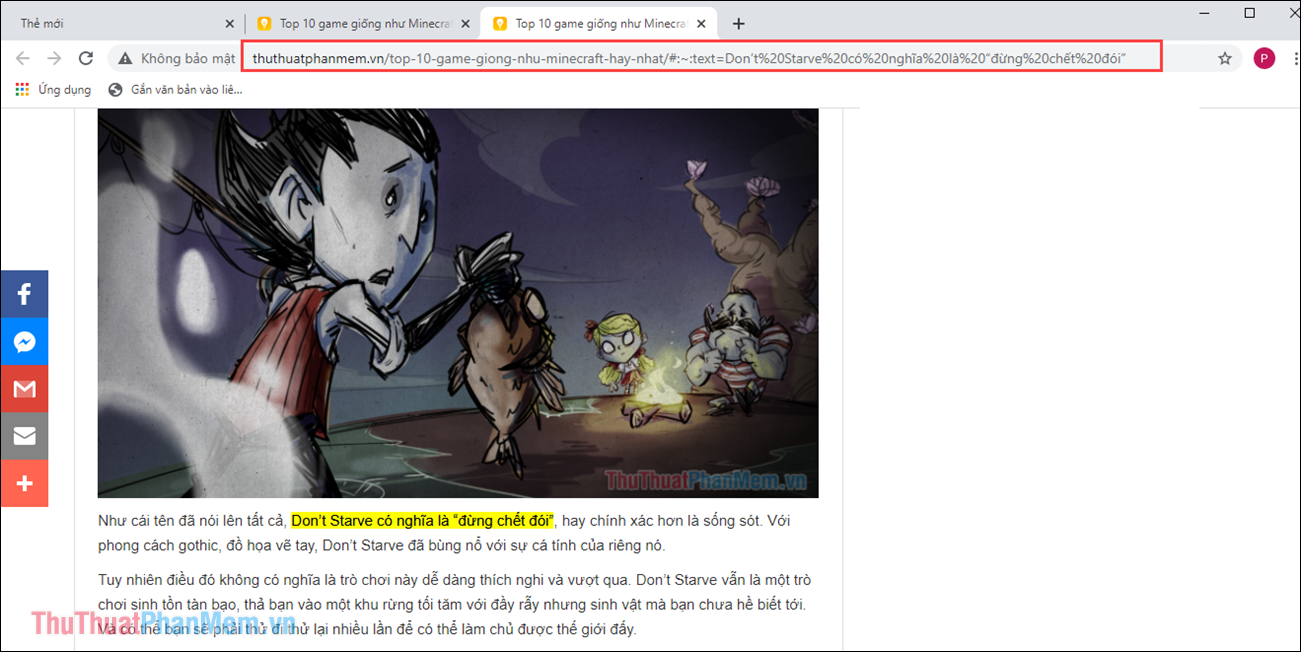
Bước 6: Để dùng chức năng gắn văn bản vào trong liên kết, bạn sẽ phải mở một trang website bạn muốn gửi và tìm kiếm đến đoạn văn bản muốn nhắm vào.
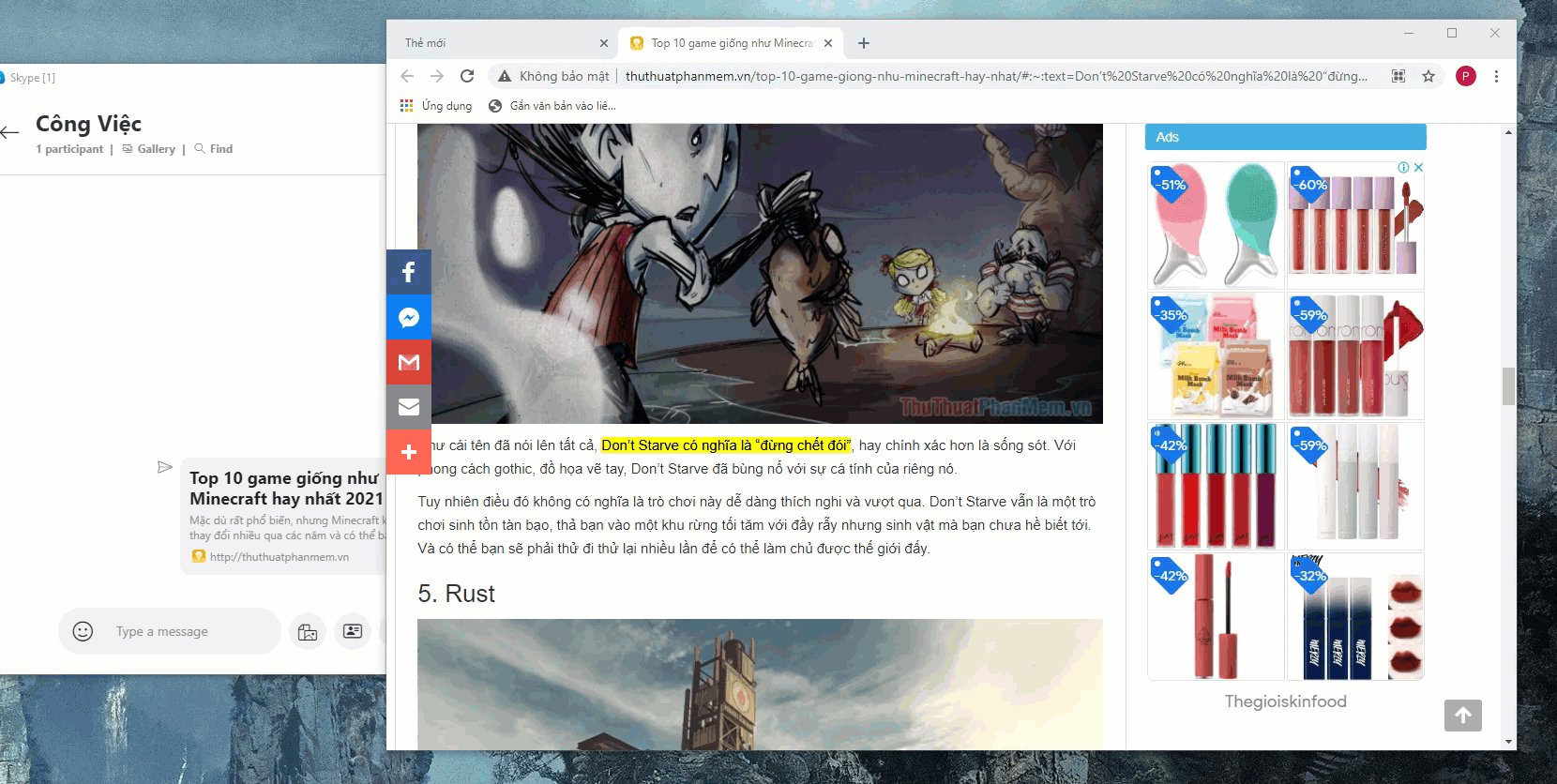
Ví dụ: Trong bài viết này, Trường Hải Tiến Giang sẽ tạo liên kết dẫn đến đoạn văn bản Don’t Starve…
Đầu tiên, bạn phải bôi đen đoạn văn bản muốn nhắm vào.

Sau đó, bạn hãy nhấn vào dấu trang chúng ta vừa mới tạo trên thanh dấu trang.

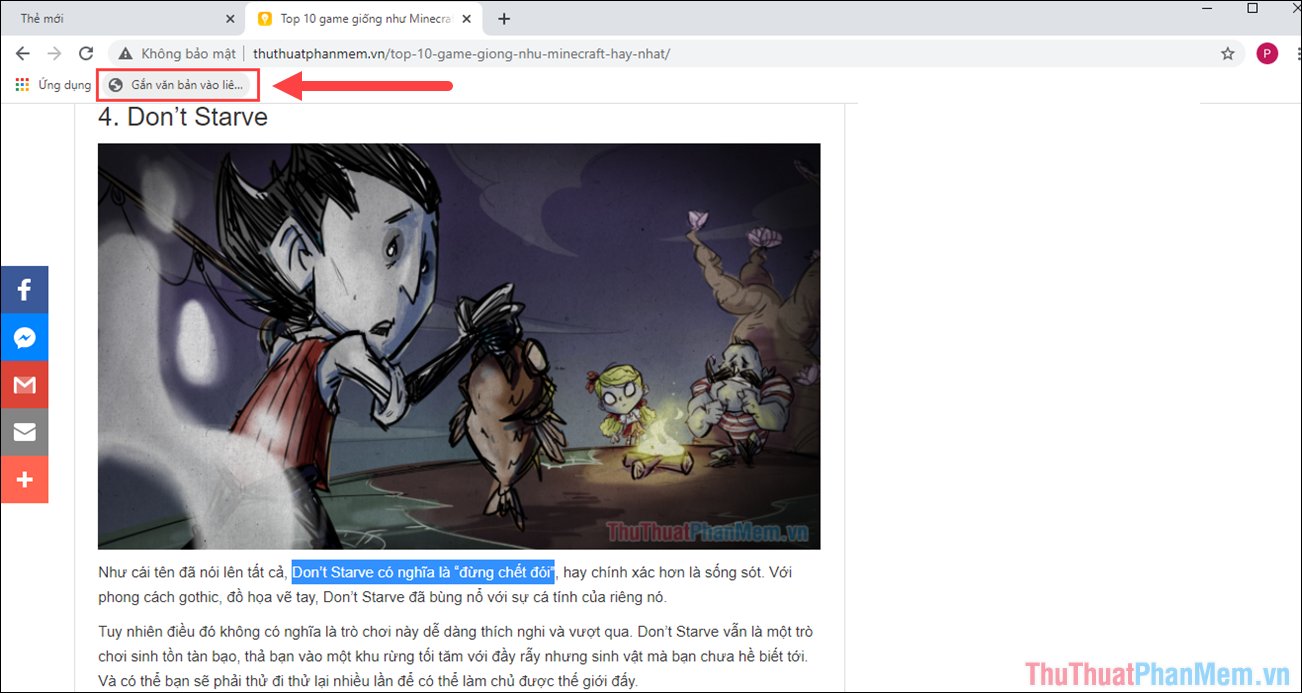
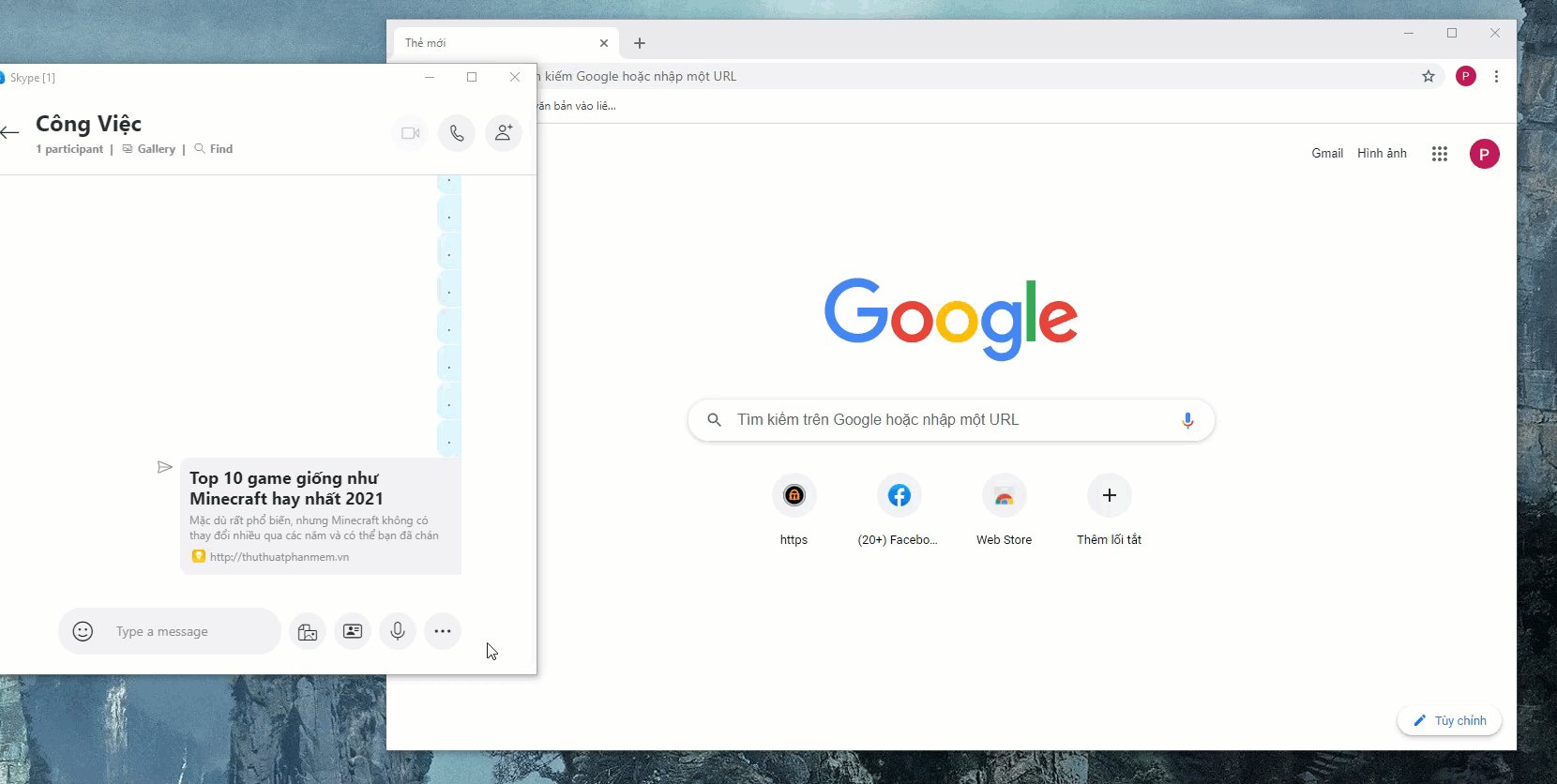
Bước 7: Ngay lập tức, hệ thống sẽ xuất hiện một Tab mới bên cạnh và bây giờ bạn chỉ cần sao lưu liên kết này và gửi cho những người khác.

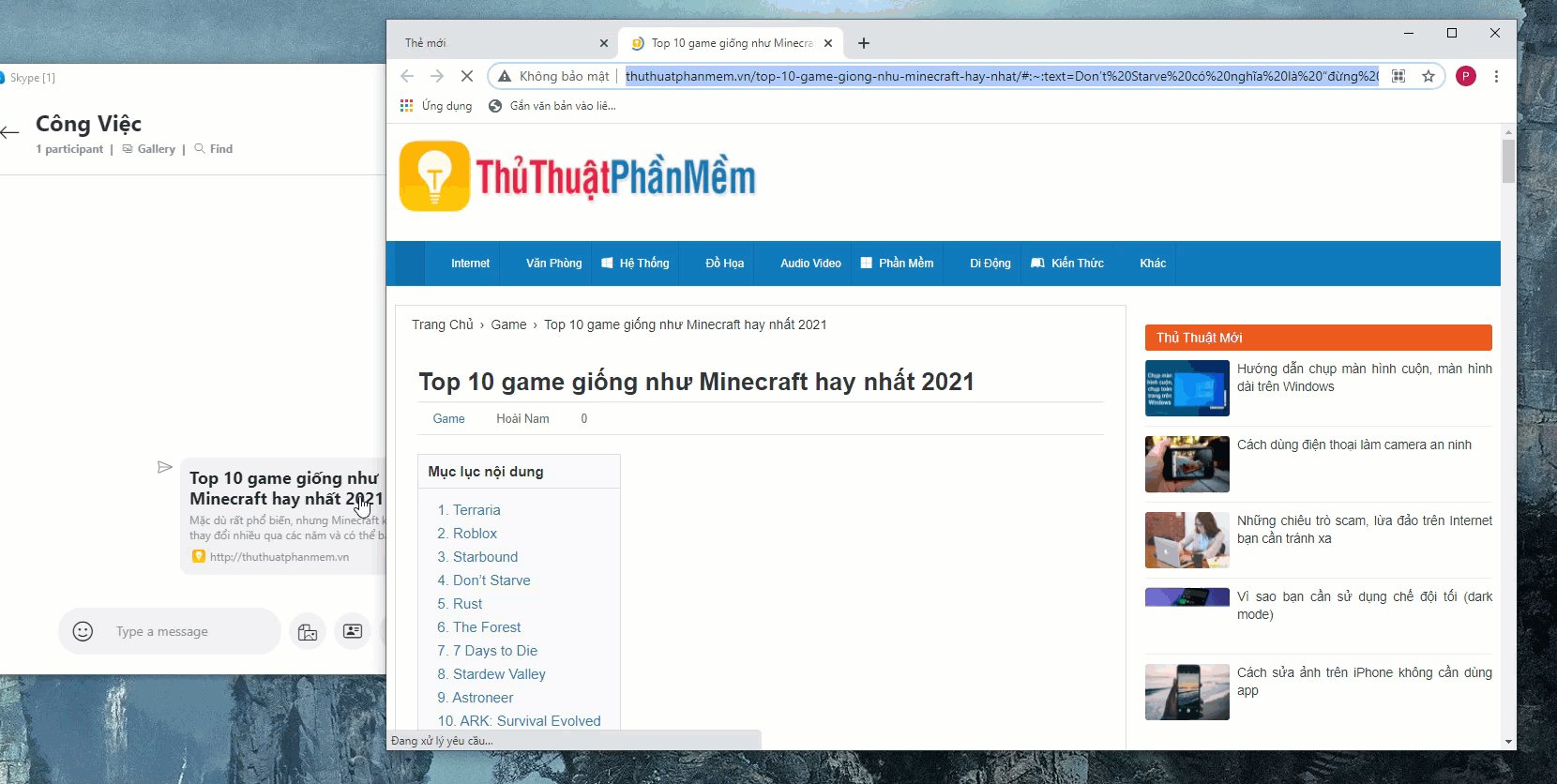
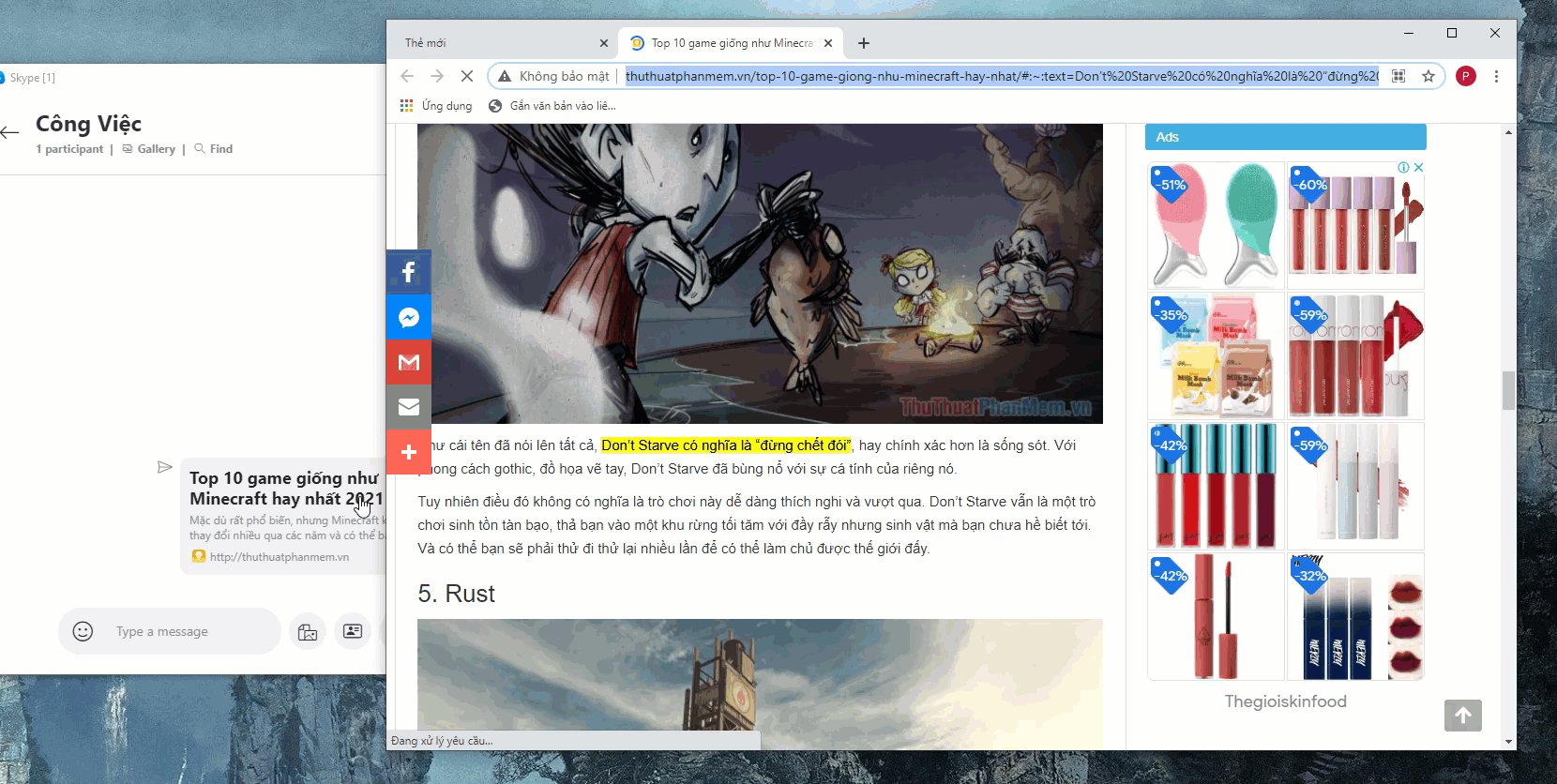
Bước 8: Khi người khác ấn vào liên kết bạn gửi, họ sẽ được chuyển đến ngay phần nội dung bạn đã đánh dấu, vùng đánh dấu sẽ được đánh highlight màu vàng để làm nổi bật hơn so với các nội dung khác trong bài viết.

Trong bài viết này, Trường Hải Tiến Giang đã hướng dẫn các bạn cách tạo liên kết gắn với một đoạn văn bản trên Google Chrome. Chúc các bạn thành công!
Tạo liên kết gắn với văn bản trên trang website sẽ giúp người xem chuyển ngay đến phần nội dung bạn cần xem thay vì phải đọc toàn bộ bài viết.